Introduction
Container in flutter is a widget that is most often used by flutter users. This widget can describe a box that can be set height, width, padding, margin, and so on. Let's take a look at the cheat sheet below.
Cheat Sheet Attribute Container
The cheat sheet below is just some of the attributes that are often used in Container.
| margins | Used to create distances from the container to other widgets. Data type: EdgeInsetsGeometry? (nullable) |
| padding | Used to create distance from container to child widget. Data type: EdgeInsetsGeometry? ( nullable) |
| height |
Height Data type: double? (nullable) |
| width |
Container width Data type: double? (nullable) |
| color |
Container color, attribute this can result in error if in BoxDecoration there is attribute color also Type of data: Color? (nullable) |
| decorations |
Used to create container decorations Data type: Decoration? (nullable) |
| align |
Aligns child to the Container. If not null, the Container will expand to fill its parent and position its child within itself according to the value supplied . If the incoming constraint is unconstrained, then the child will be wrapped in shrink instead. Type of data: AlignmentGeometry? (nullable) |
| child |
The child of the container Data type: Widget? (nullable) |
Playing With Containers
1. width, height, color (red box)
example of use:
import 'package:flutter/material.dart';
const Color darkBlue = Color. fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//example container code
child: Containers(
width: 100,
heights: 100,
color: Colors. red
),
),
),
);
}
}
Output:

2. decoration, border radius (non-pointed box)
example of use:
import 'package:flutter/material.dart';
const Color darkBlue = Color. fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//example container code
child: Containers(
width: 100,
heights: 100,
decoration: BoxDecoration(
color: Colors. red,
borderRadius: BorderRadius.circular(20)
)
),
),
),
);
}
}
Output:

3. Transform (transform matrix)
example of use:
import 'package:flutter/material.dart';
const Color darkBlue = Color. fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(//example container code
child: Containers(
width: 100,
heights: 100,
transform: Matrix4. rotationZ(0.5),
decoration: BoxDecoration(
color: Colors. red,
borderRadius: BorderRadius.circular(20)
)
),
),
),
);
}
}
Output:

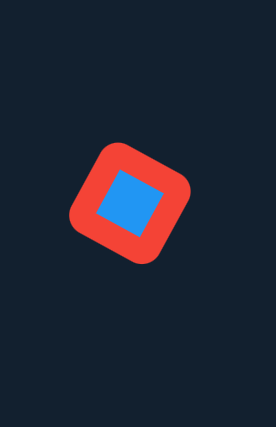
4. Child (child)
import 'package:flutter/material. dart';
const Color darkBlue = Color. fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//example container code
child: Containers(
width: 100,
heights: 100,
transform: Matrix4. rotationZ(0.5),
//example of alignments
alignment: Alignment. center,
decoration: BoxDecoration(
color: Colors. red,
borderRadius: BorderRadius.circular(20)
),
// child example
child: Containers(
width: 50,
heights: 50,
decoration: const BoxDecoration(color: Colors.blue)
)
),
),
),
);
}
}output: