Perkenalan
Container pada flutter merupakan sebuah widget yang paling sering digunakan oleh pengguna flutter. Widget ini dapat menggambarkan sebuah kotak yang dapat diatur tinggi, lebar, padding, margin, dan lain sebagainya. Mari kita lihat cheat sheet di bawah ini.
Cheat Sheet Attribute Container
Cheat sheet di bawah hanyalah beberapa attribute yang sering digunakan pada Container.
| margin | Digunakan untuk membuat jarak dari container ke widget lain. Tipe data: EdgeInsetsGeometry? (nullable) |
| padding | Digunakan untuk membuat jarak dari container ke child widget. Tipe data: EdgeInsetsGeometry? (nullable) |
| height | Tinggi container Tipe data: double? (nullable) |
| width | Lebar container Tipe data: double? (nullable) |
| color | Warna container, attribute ini bisa mengakibatkan error jika pada BoxDecoration ada attribute color juga Tipe data: Color? (nullable) |
| decoration | Digunakan untuk membuat dekorasi Container Tipe data: Decoration? (nullable) |
| align | Menyejajarkan child ke Container. Jika bukan null, Container akan mengembang untuk mengisi induknya dan memposisikan child-nya di dalam dirinya sendiri sesuai dengan nilai yang diberikan. Jika kendala yang masuk tidak dibatasi, maka child akan dibungkus dengan susut sebagai gantinya. Tipe data: AlignmentGeometry? (nullable) |
| child | Anak yang dimiliki container Tipe data: Widget? (nullable) |
Bermain Dengan Container
1. width, height, color (kotak warna merah)
contoh penggunaan:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//contoh kode container
child: Container(
width: 100,
height: 100,
color: Colors.red
),
),
),
);
}
}
Output:

2. decoration, border radius (kotak tidak lancip)
contoh penggunaan:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//contoh kode container
child: Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20)
)
),
),
),
);
}
}
Output:

3. Transform (transform matrix)
contoh penggunaan:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//contoh kode container
child: Container(
width: 100,
height: 100,
transform: Matrix4.rotationZ(0.5),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20)
)
),
),
),
);
}
}
Output:

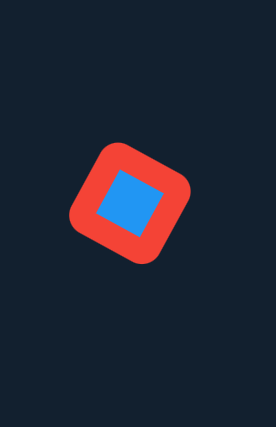
4. Child (anak)
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
//contoh kode container
child: Container(
width: 100,
height: 100,
transform: Matrix4.rotationZ(0.5),
//contoh alignment
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20)
),
//contoh child
child: Container(
width: 50,
height: 50,
decoration: const BoxDecoration(color: Colors.blue)
)
),
),
),
);
}
}output: